
Maximizing the Success with the Right Vue.js Developer
Optimize project success by choosing expert Vue.js developers who can bring their expertise to the table.
Vue.js development is a flexible solution that can be used to build a wide range of projects, including web applications, mobile apps, and interactive content.
Vue.js is well-suited for building SPAs, which are web applications that load all of the required resources when the page is first loaded, rather than requiring additional page reloads as the user navigates through the application.
Vue.js can be used to build mobile applications using frameworks such as Cordova or PhoneGap, allowing developers to create cross-platform applications that can run on both iOS and Android devices.
Vue.js can be used to build reusable web components that can be integrated into larger applications. This allows developers to create modular, scalable applications that are easy to maintain and update.
Vue.js can be used to build applications that render on the server side, which can improve the performance and SEO of the application.
Vue.js can be used to build PWAs, which are web applications that can be installed on a user's device and behave like native applications.
Vue.js can be used to build interactive data visualization applications, making it easy to display complex data sets in a user-friendly way.
Vue.js can be used to build e-commerce applications, including online stores and product catalogs.
Vue.js is well-suited for building interactive applications, such as games, quizzes, and other types of interactive content. Its reactive programming model and support for animations make it easy to create engaging user experiences.
Our expert developers use powerful programming languages to build custom software solutions that drive business success
Python
Java
C#
JavaScript
NodeJs
PHP
Kotlin
Go
TypeScript
Rust
Dart
Adhering to best practices for Vue.js development, including implementing components, using reactive programming, and optimizing performance, can help ensure the success of your Vue.js projects.
TypeScript is a superset of JavaScript that adds optional static typing and other features, making it easier to write and maintain large-scale Vue.js applications.
Vue.js has a comprehensive style guide that covers everything from code organization and naming conventions to best practices for performance and testing. Adhering to the style guide helps to ensure that your code is consistent and easy to read and maintain.
Components are the building blocks of Vue.js applications and help to ensure that your code is modular and easy to reuse.
Vue.js's reactive programming model, based on the Vuex library, allows you to write code that is more responsive and easier to test.
Our custom tailored-solutions serve multiple industries across the globe and digitally transforming your business operations.
Our custom software development services improve patient care and efficiency by securely managing and accessing records and providing remote care.
Patient Care Management
Medical Research
Health Data Analytics
With a Track Record of Success, Our Expertize on Custom Software Solutions Helping Businesses Like Yours

Dubai's Anti-Boring Marketing Team: Creatives, Mad Spacemen, and Wizards at Your Service.

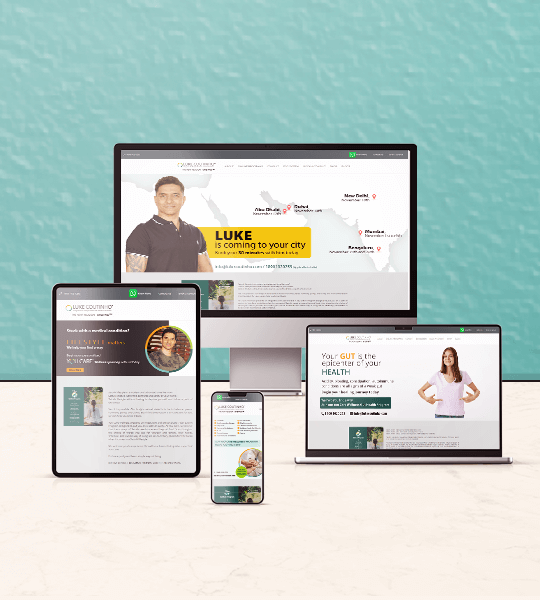
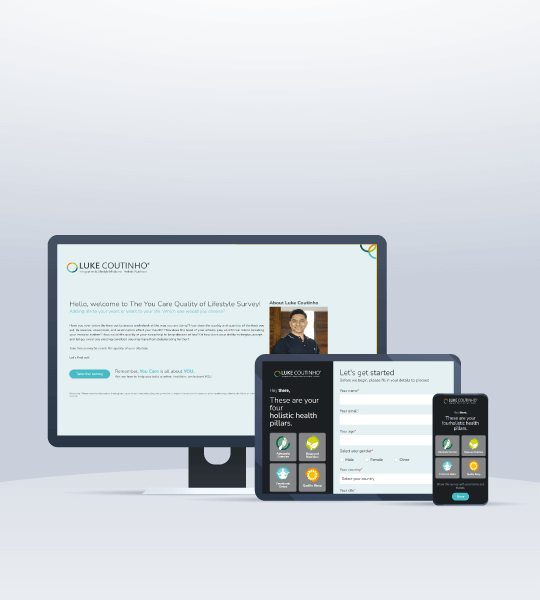
Take Charge of Your Health with a Holistic Approach to Wellness and Healthcare.

Assessing the quality of your lifestyle, including factors such as diet, activity level, sleep quality, and emotional well-being, can impact your overall health and prevent or manage existing conditions.

The program focuses on four pillars of holistic health and lifestyle: cellular nutrition, exercise, quality sleep, and emotional detox, and includes a series of challenges to keep participants motivated and accountable.

Food order and monitoring platform for vessels and their staff.
Satisfied Customer
Custom software solutions tailored to your business needs. Our team of experienced engineers deliver measurable results and improvements
Tailor-made custom software solutions developed to your specific business needs
Transparent, flexible, competitive and affordable pricing structure
Skilled developers using the latest technologies and best practices
Clear communication and collaboration throughout the development process
Exceptional client support and maintenance services post-launch
Maintaining high-quality standards, user-friendly, and scalable software that gives you a competitive edge
Hear firsthand from satisfied customers about the positive impact we've had on their businesses.
Expert answers to common Vue.js development questions in this FAQ list, including benefits, comparisons, project suitability, the Vue.js component model, reactive programming, tools, testing, and performance optimization.
Vue.js offers several benefits, including a lightweight, easy-to-learn syntax, a reactive programming model, and a rich set of features and tools. It is also highly customizable and can be used in a wide range of projects.
Vue.js is often compared to other popular JavaScript frameworks, such as React and Angular. It is generally considered to be easier to learn and use than these frameworks, making it a good choice for developers who are new to front-end development or who prefer a more lightweight framework.
Vue.js is suitable for a wide range of projects, including single-page applications, mobile applications, web components, server-side rendering, progressive web applications, data visualization, e-commerce, and interactive applications.
The Vue.js component model allows you to build reusable components that can be easily shared and integrated into larger applications. Components are made up of templates, scripts, and styles, and they can be used to define the structure and behavior of your application.
Reactive programming in Vue.js is a way of building applications in which the data model is reactive, meaning that it automatically updates the view when the data changes. This is achieved through the use of the Vuex library, which provides a centralized store for managing application state.
Vue.js provides a range of tools and libraries to help developers build applications, including the Vue.js CLI, the Vue.js devtools browser extension, and the Vuex library for reactive programming. There are also a number of third-party tools and libraries available for Vue.js development, such as testing frameworks, UI libraries, and more.
Vue.js provides a range of tools and libraries for testing your applications, including the official Vue Test Utils library and popular testing frameworks like Jest and Mocha. You can use these tools to test individual components, perform end-to-end testing, and more.
There are several techniques you can use to optimize the performance of your Vue.js applications, including code-splitting, lazy loading, and using performance optimization tools like the Vue.js profiler. You can also use performance best practices, such as optimizing your templates and minimizing the use of computed properties, to improve the performance of your Vue.
Stay up-to-date on industry news, gain valuable insights, and get expert advice with our thought leadership blog featuring articles, tips, and tricks.


Our team is available to assist you with any software development requirements you may have.