
Boost the Performance with the Power of React Native Developmentr
By utilizing the powerful ecosystem of React Native, businesses can maximize their efficiency and streamline their operations.
React Native: The top choice due to its speed, cost-saving, performance, maintenance, community support, native features, scalability, and compatibility.
React Native allows developers to build cross-platform apps faster, as they can reuse code across different operating systems.
With React Native, customers can save money by only building one app instead of two separate ones for iOS and Android.
React Native apps have a smooth and responsive user interface, which leads to a better user experience.
React Native allows developers to easily update and maintain the app, as it only requires a single codebase.
React Native has a strong and active community of developers who are constantly working on improving the framework and providing support to users.
React Native allows developers to access native features of the device such as the camera, GPS, and push notifications.
React Native allows developers to easily scale the app as the user base grows.
React Native apps are compatible with both iOS and Android operating systems, making it easier for customers to reach a wider audience.
Our expert developers use powerful programming languages to build custom software solutions that drive business success
Python
Java
C#
JavaScript
NodeJs
PHP
Kotlin
Go
TypeScript
Rust
Dart
The dedicated React Native developers are excelling in development through the adoption of best practices.
Our React Native development team follows a consistent code style, which is enforced through the use of style guides such as the Airbnb style guide and the React Native style guide.
To ensure the reliability and stability of our code, our team writes unit tests to catch bugs early on in the development process.
Our team leverages the power of the React Native documentation to stay informed about the framework and its various features and components.
We use Prettier to maintain a consistent code style across our codebase, which makes our code easier to read and understand
Our custom tailored-solutions serve multiple industries across the globe and digitally transforming your business operations.
Our custom software development services improve patient care and efficiency by securely managing and accessing records and providing remote care.
Patient Care Management
Medical Research
Health Data Analytics
With a Track Record of Success, Our Expertize on Custom Software Solutions Helping Businesses Like Yours

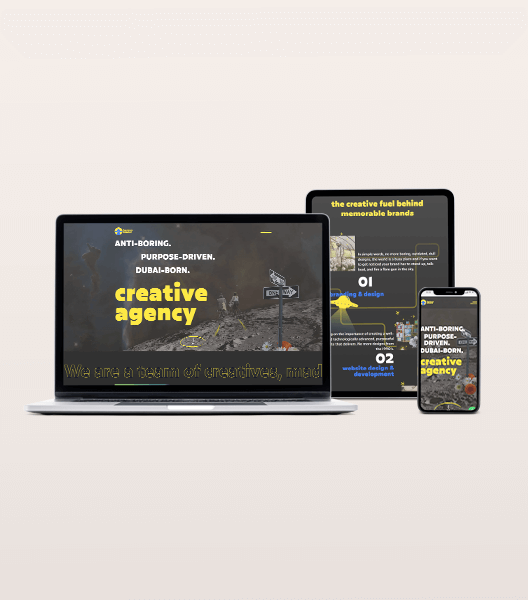
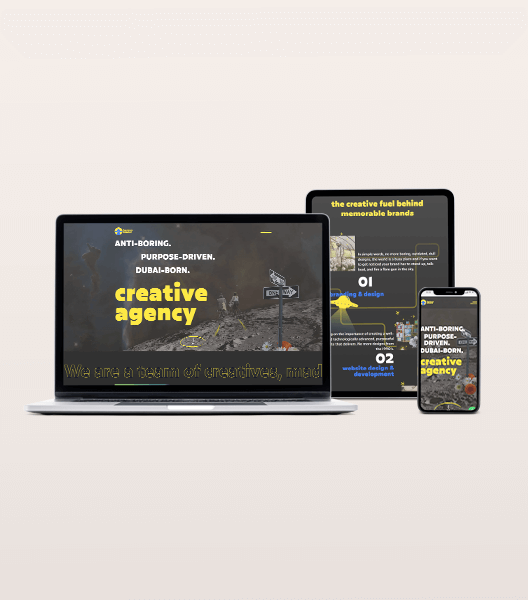
Dubai's Anti-Boring Marketing Team: Creatives, Mad Spacemen, and Wizards at Your Service.

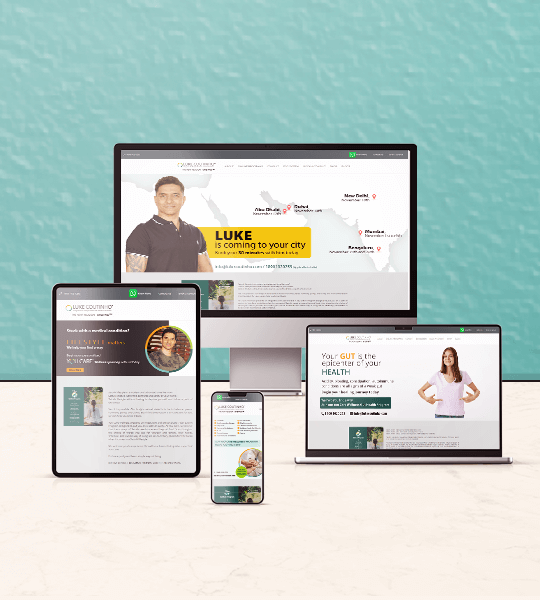
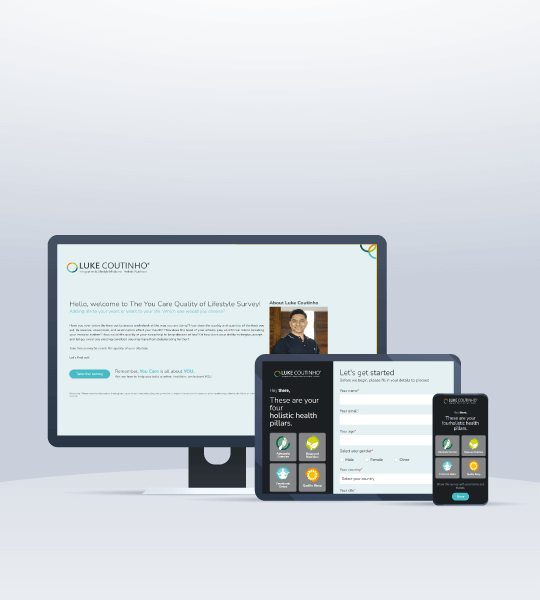
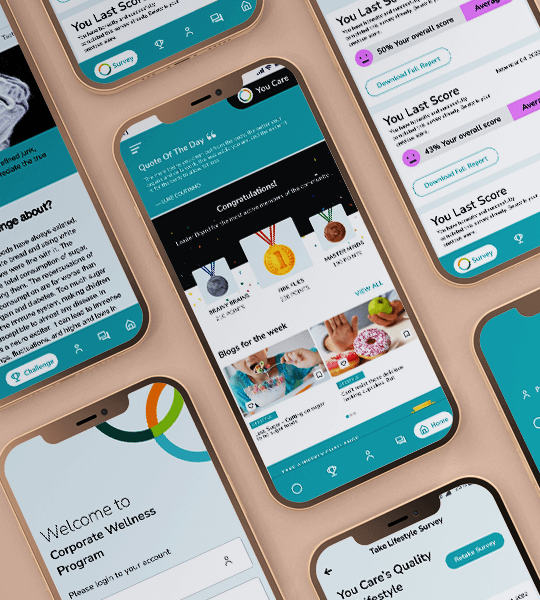
Take Charge of Your Health with a Holistic Approach to Wellness and Healthcare.

Assessing the quality of your lifestyle, including factors such as diet, activity level, sleep quality, and emotional well-being, can impact your overall health and prevent or manage existing conditions.

The program focuses on four pillars of holistic health and lifestyle: cellular nutrition, exercise, quality sleep, and emotional detox, and includes a series of challenges to keep participants motivated and accountable.

Food order and monitoring platform for vessels and their staff.
Satisfied Customer
Custom software solutions tailored to your business needs. Our team of experienced engineers deliver measurable results and improvements
Tailor-made custom software solutions developed to your specific business needs
Transparent, flexible, competitive and affordable pricing structure
Skilled developers using the latest technologies and best practices
Clear communication and collaboration throughout the development process
Exceptional client support and maintenance services post-launch
Maintaining high-quality standards, user-friendly, and scalable software that gives you a competitive edge
Hear firsthand from satisfied customers about the positive impact we've had on their businesses.
Answers by the tech-experts in the field who have in-depth knowledge of the React Native and its capabilities.
React Native allows developers to build native mobile apps using JavaScript and the React framework. This can help save time and resources, as developers can use a single codebase to build apps for both iOS and Android platforms. In addition, React Native has a large and active community, which means that developers have access to a wealth of resources, including libraries, tools, and support.
Some common challenges that developers may encounter when using React Native include managing the complexity of building apps for multiple platforms, handling differences in device capabilities and screen sizes, and optimizing performance. Developers may also need to be aware of potential issues with compatibility between different versions of React Native and the various libraries and tools that it integrates with.
React Native is a popular choice for mobile app development due to its simplicity, performance, and ease of use. It offers many of the same benefits as native app development, including access to native APIs and the ability to build apps with a native look and feel. However, it is not suitable for every type of app, and developers may need to consider other options such as native development or hybrid frameworks depending on the specific requirements of their project.
It is important to carefully manage dependencies in a React Native project to ensure that the app is stable, maintainable, and scalable. Some best practices for managing dependencies include using a dependency management tool such as npm or Yarn, keeping dependencies up to date, and using semantic versioning to track and manage changes to dependencies.
There are several techniques that developers can use to ensure that their React Native apps are performant, including optimizing the design and architecture of the app, minimizing the number of dependencies and libraries used, and using performance profiling tools to identify and fix any issues. Developers can also consider techniques such as code-splitting and lazy loading to improve the loading times of their apps.
Debugging React Native apps can be challenging due to the complexity of the framework and the fact that it runs on multiple platforms. Some strategies for debugging React Native apps include using the built-in debugger, using console.log statements to track the flow of the app, and using performance profiling tools to identify any issues. Developers can also consider using a remote debugging tool such as the React Native Debugger to debug apps on real devices.
There are several steps that developers can take to ensure that their React Native apps are secure, including using SSL/TLS to secure network communications, using secure storage libraries to store sensitive data, and implementing measures such as input validation and sanitization to prevent injection attacks. Developers should also be sure to keep their dependencies up to date to ensure that they are not vulnerable to known security issues.
Testing is an important part of the development process, as it helps ensure the reliability and stability of an app. Some strategies for testing React Native apps include writing unit tests to verify the behavior of specific pieces of code, using a testing framework such as Jest to automate the testing process, and using a continuous integration and delivery (CI/CD) pipeline to automatically run tests as part of the build process.
Stay up-to-date on industry news, gain valuable insights, and get expert advice with our thought leadership blog featuring articles, tips, and tricks.


Our team is available to assist you with any software development requirements you may have.